Webbuilders als Strato en contentmanagementsystemen als WordPress maken het makkelijk om een website te bouwen. Helaas maken veel doe-het-zelvers daarbij ontwerpfouten die hun website onderuit halen. PC-Active laat je zien hoe je grootste fouten herkent, voorkomt of repareert.
Alex Wit
1 - Geen plan hebben
Als je niet weet wat voor informatie je op je website wilt zetten, wordt het lastig een goede te maken. Het is zoiets als een schuur opzetten zonder bouwplan. Het bouwplan voor je website hoeft niet ingewikkeld te zijn. Zet van tevoren op papier welke informatie er op je website moet komen. Verdeel deze info daarna in logische categorieën. Bijvoorbeeld voor een voetbalverenigingwebsite: welkomstinfo (home), verschillende elftallen, wedstrijdschema’s, contact. Op deze manier zorg je er ook meteen voor dat je website een goede structuur krijgt voor de navigatie (zie 6 - Onoverzichtelijke menu’s). Schrijf ook alvast van tevoren wat teksten voor de site en kies een aantal geschikte foto’s uit.
 |
|
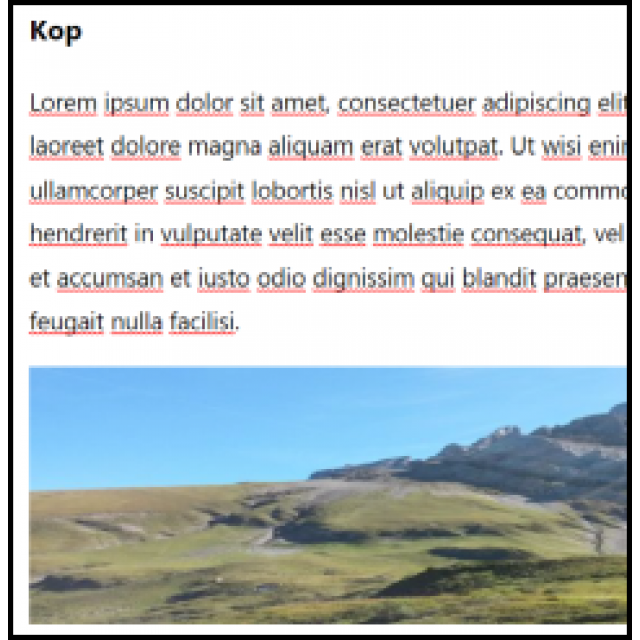
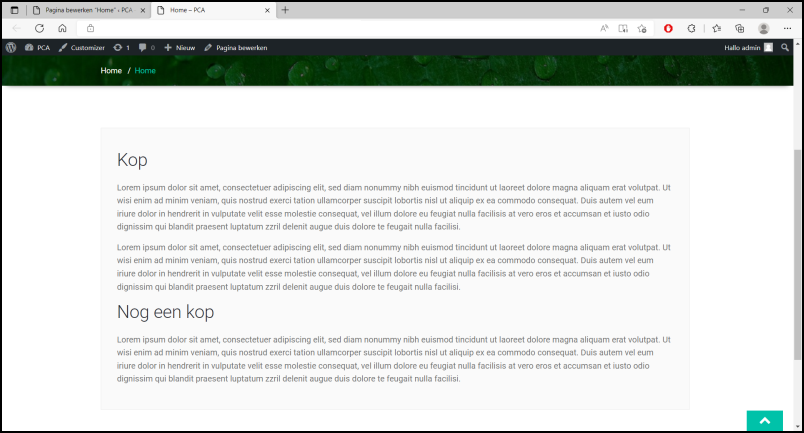
Hou je teksten overzichtelijk met witregels en koppen |
2 - Tekst in een massief blok zetten
Je komt ze regelmatig tegen: wegpagina’s waarop de schrijver veel te vertellen heeft. Daar is niks mis mee, zolang alle tekst maar niet in een massief letterblok staat. Dat maakt het voor bezoekers vermoeiend te lezen en makkelijk de draad kwijt te raken. Gebruik daarom witregels om grotere stukken tekst op te delen. Om de zoveel tekst een illustratieve foto of een nieuwe kop plaatsen, helpt ook. Deel bij erg lange teksten, van bijvoorbeeld meer dan 2000 woorden, deze op in meerdere subpagina’s. Daarnaar verwijs je dan met een nummerlink onderaan de pagina.
In WordPress voeg je een kop in door te klikken op + | Koptekst. Je kiest de grootte van de kop door te klikken op H2 en een ander kopniveau te kiezen.
3 - Een verkeerd lettertype gebruiken
Het is verleidelijk om je website op te laten vallen tussen al die andere door een exotisch lettertype te gebruiken. Dit komt helaas vaak de leesbaarheid niet ten goede. Goed leesbare lettertypen voor websites zijn Arial, Verdana, Georgia en Times New Roman. Een beetje saai misschien, maar wel degelijk: zeker bij langere teksten.
Let er ook op dat je niet een te kleine lettergrootte kiest voor de tekst. Je tekst moet prettig lezen en dat is niet het geval als je een vergrootglas of extra bril nodig hebt. Hou er hierbij ook rekening mee dat je tekst goed te lezen moet zijn op het kleine scherm van een smartphone. Een grootte van 12 of 14 px is een goede keuze.
WordPress gebruikt standaard een goed leesbaar lettertype, maar thema’s bieden soms wel allerlei bijzondere lettertypen bij de thema-instellingen. Daarnaast kun je met fontplugins allerlei bijzondere lettertypes op je site zetten. Leuk, maar wees dus een beetje conservatief hiermee.
 |
|
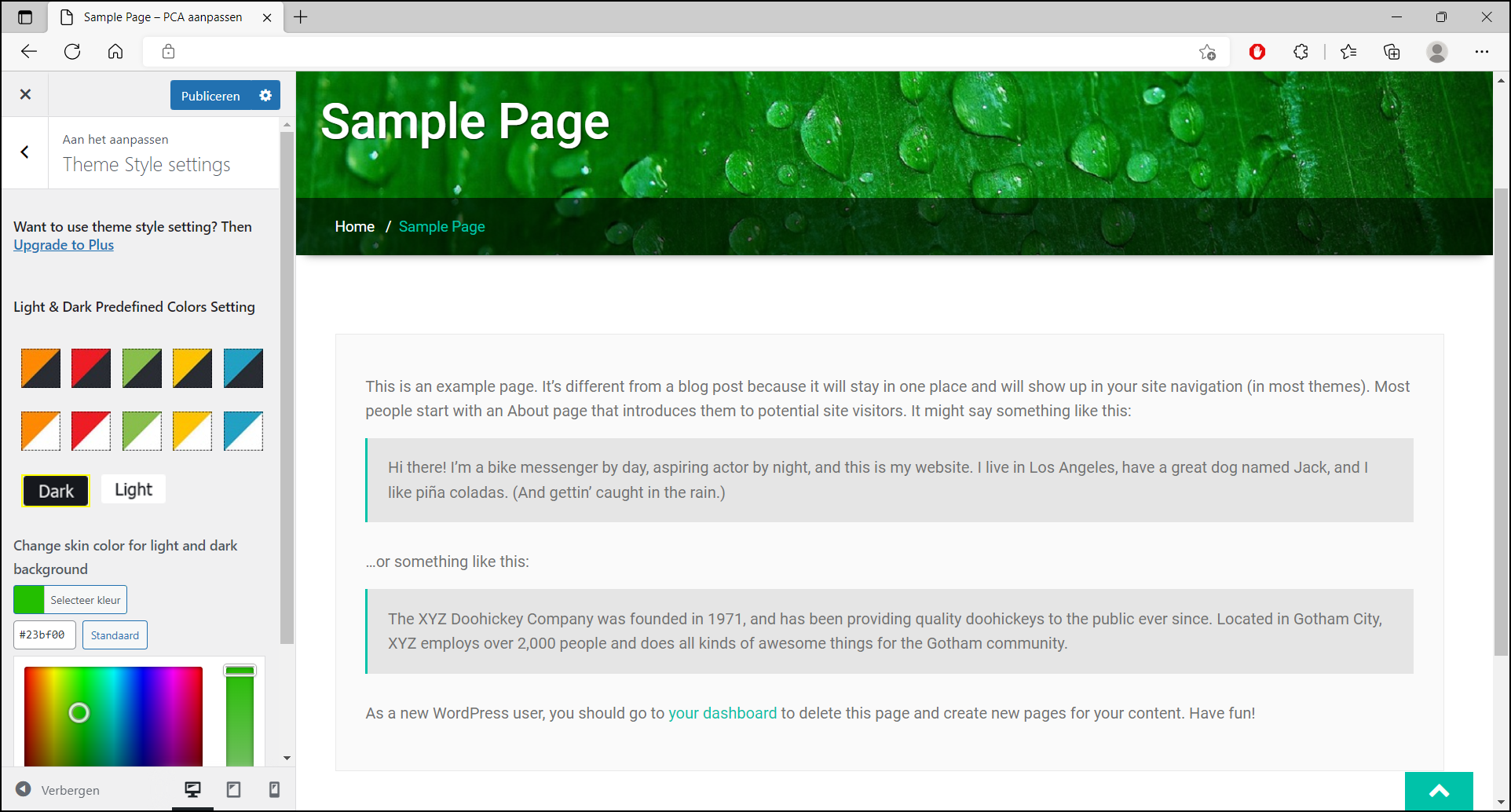
Kiezen uit verschillende kleurenschema’s bij een thema |
4 - Verkeerde kleurencombinaties
Een website fleurt helemaal op met mooie kleuren, maar ze moeten dan wel goed bij elkaar passen. Een verkeerde kleurencombinatie werkt als vloeken in de kerk op een sitebezoeker.
Als je gebruikmaakt van een thema in WordPress, kun je bij de instellingen van dat thema vaak kiezen uit verschillende kleurenschema’s. Daarbij zijn de kleuren door de themamaker al goed bij elkaar gekozen.
Als je zelf alle kleuren wilt bepalen, kan deze gratis online kleurencombinaties tool je goed helpen: https://coolors.co
De juiste kleuren voor je tekst en achtergrond kiezen, is erg belangrijk voor de leesbaarheid. Een tekst met een lichte kleur op een lichte achtergrond is slecht te lezen. Bijvoorbeeld lichtgeel op wit. Hetzelfde geldt voor een donkere tekst op een donkere achtergrond. Zorg dus voor voldoende contrast.
Kijk ook uit bij een lichte kleur tekst op bijvoorbeeld een zwarte achtergrond. Die is misschien wel goed leesbaar, maar als bezoeker krijg je na een poosje turen soms last van het nabeeld van de tekst, terwijl je de website al verlaten hebt. Dat is niet altijd even prettig.
Een onveilige websiteAls internetsurfer weet je tegenwoordig wel dat je bij het bezoeken van een website moet letten op https of het slotpictogram aan het begin van de url. Dit geeft aan dat het gegevensverkeer tussen de website en de bezoeker beschermd is met het SSL-protocol. Zonder SSL wordt je website een makkelijke prooi voor hackers en malware. Dat kan vervelende gevolgen hebben voor je website en de gegevens van de bezoekers. Je websitebeveiliging maak je eenvoudig in orde door het installeren van een SSL-certificaat. Sommige hostingproviders installeren dit automatisch, maar bij andere moet je het apart aanvragen of zelf installeren via je hosting control panel. Een SSL-certificaat is gratis of kost een paar euro per jaar. |
5 - Foute foto’s
Foto’s en afbeeldingen zijn het eerste waar je oog op valt als je op een website komt. Dat betekent dat het ook snel opvalt als er iets mis mee is.
Als eerste moet je er goed op letten dat foto’s en afbeeldingen scherp genoeg zijn. Dat betekent dat de resolutie voldoende hoog moet zijn: voldoende pixels in horizontale en verticale richting. Als je bijvoorbeeld een plaatje van 50 bij 50 pixels gebruikt, kan dat prima geschikt zijn voor een logo op je site, maar niet voor een duidelijke grote illustratie. Kortom: let erop dat de foto of afbeelding die je kiest ook scherp blijft op het formaat waarin je hem op de webpagina zet.
 |
|
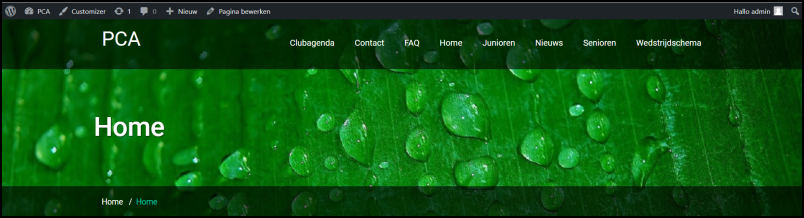
Een foto met de verkeerde beeldverhouding |
Een ander veelvoorkomend probleem bij foto’s en afbeeldingen is een foute beeldverhouding. Je herkent dit aan een uitgerekt beeld. Dit ontstaat als een plaatje in een afbeeldinghouder op de site wordt geplaatst met een afwijkende beeldverhouding. Bijvoorbeeld: de afbeelding is 800 bij 400 pixels en de afbeeldinghouder 700 bij 400. Snij in zo’n geval de afbeelding bij op het juiste beeldformaat. Of kies gewoon een beter passend plaatje.
Een andere oorzaak van een uitgerekte afbeelding is dat je het formaat van een plaatje aanpast, maar vergeet de aspect ratio (verhouding tussen de breedte en lengte) hetzelfde te houden. Je lost dit op door de aspect ratio te herstellen.
Ook een soort foute foto is een te kleine of te grote foto. Een te kleine foto is vervelend omdat je niet goed kan zien wat erop staat. Een te grote foto is er een die de helft van de hele webpagina vult. Denk aan een foto in de titelbalk. Dit verstoort een goede verhouding tussen beeld en tekst. Bovendien klikken bezoekers sneller weg van je site als ze alleen maar een grote foto als eerste op hun scherm zien.
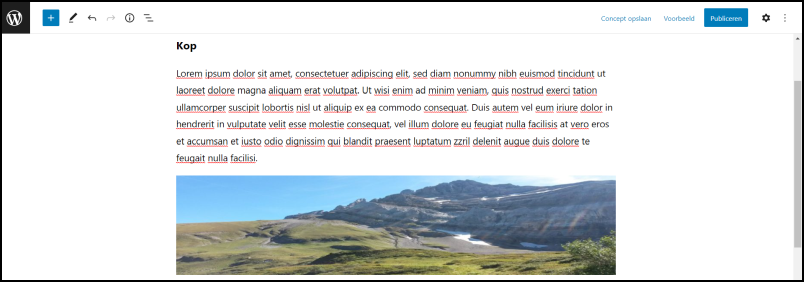
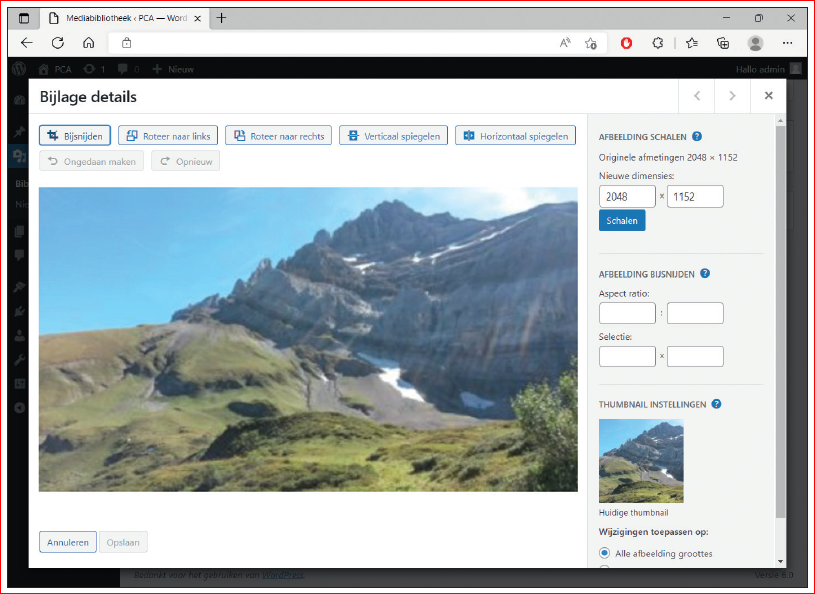
Je kan een afbeelding bewerken in een programma als Paint of Photoshop, maar het kan ook gewoon in WordPress. Upload de afbeelding of ga naar de mediabibliotheek via het hoofdmenu (Media | Bibliotheek) als het plaatje al geüpload was. Klik op het plaatje en Afbeelding bewerken. Je krijgt allerlei bewerkopties voor de afbeelding. Als je klaar bent: klik op Opslaan.
 |
|
Een foto maak je gewoon in orde met de WordPress bewerktools |
Foute foto’s deel 2Behalve te grote, wazige of uitgerekte foto’s voor je website is er nog een andere categorie fout waar je rekening mee moet houden. Het gaat dan over het copyright. Het is verleidelijk om wat foto’s van internet te plukken voor je website via Google Search, maar dat kan duur uitpakken voor je. Commerciële fotoaanbieders, zoals Getty, speuren het internet dag en nacht af op foto’s waar hun rechten op zitten. Als je zo’n foto gebruikt hebt, zal je niet de eerste zijn die een gepeperde factuur van honderden euro’s in de mail of brievenbus ontvangt. Vaak zit er weinig anders op dan die te betalen, omdat je anders een rechtszaak aan je broek kan krijgen die je bijna zeker zal verliezen. Het is daarom verstandig je foto’s van gratis fotosites te halen als www.unsplash.com en commons.wikimedia.org. Let hierbij wel goed op de regels en vermeld de fotocredits op je site. |
6 - Onoverzichtelijke menu’s
Een duidelijk menu is onmisbaar voor een goede navigatie naar de verschillende pagina’s van je site. Als je vijf of minder pagina’s hebt, kun je wel toe met een menu dat alleen bestaat uit de kopjes met de links naar de pagina’s.
Bij meer pagina’s heb je gewoonlijk een dropdownmenu nodig om het overzichtelijk te houden. In dat geval is het verstandig eerst op papier een overzicht te maken van alle webpagina’s (zie 1 - Geen plan hebben). Bedenk daarna welke pagina’s goed samen passen in een categorie. Zet die bij elkaar onder een kopje in het dropdownmenu. Hou ook een logische volgorde aan voor de menukopjes. Dus niet FAQ - Contact - Home, maar Home - FAQ - Contact.
In WordPress pas je je sitemenu aan via het hoofdmenu: Weergave | Menu’s.
 |
|
Als je menu een rommeltje is |
7 - Teveel bewegende onderdelen
Het is tegenwoordig eenvoudig om allerlei bewegende onderdelen toe te voegen aan je website. Dat kan in de vorm van bewegende plaatjes als gifs, maar ook als gespecialiseerde plug-ins in WordPress. Daarmee voeg je bijvoorbeeld makkelijk een slider of een carrousel toe. Hierin wisselen afbeeldingen of teksten elkaar automatisch af.
Dit soort bewegende onderdelen kunnen hun nut hebben bij bijvoorbeeld een webwinkel, waarin je verschillende producten de revue laat passeren. Op gewone webpagina’s is het verstandig rustig aan te doen met bewegende beelden. Die zullen een bezoeker snel irriteren, omdat ze afleiden van het lezen van tekst op een pagina. Gebruik daarom bewegende onderdelen alleen als ze echt meerwaarde toevoegen aan je webpagina.
8 - Teveel zware onderdelen
Je moet er altijd rekening mee houden dat niet iedere internetconnectie even vlot is: denk aan wifi. Dat betekent dat een webpagina met onder andere grote fotobestanden traag zal laden. Als dat te traag gaat, haken bezoekers af.
Let daarom op het aantal Mb’s van foto’s en hou die zo laag mogelijk, zonder dat het ten koste gaat van de beeldkwaliteit. Foto’s op een webpagina zien er gelukkig al snel goed genoeg uit, dus het verminderen van Mb’s is niet echt een probleem. Dit doe je door in een fotobewerkingsprogramma – Paint voldoet al – de foto wat te verkleinen en eventueel op te slaan in een ander bestandsformaat: bijvoorbeeld jpg of png in plaats van bmp. Let er wel op dat je het origineel bewaart.
 |
|
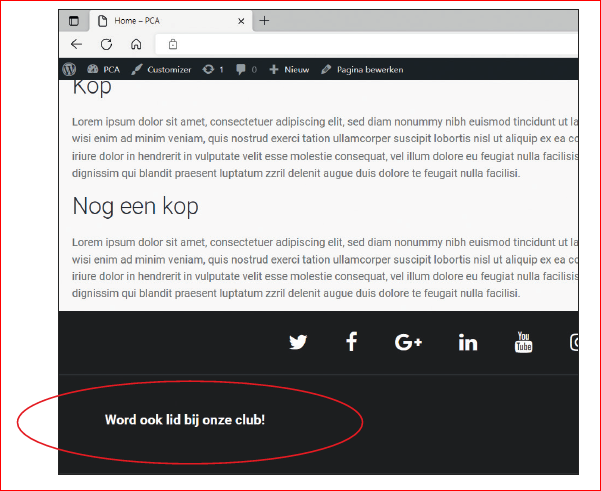
Een losse leus onderaan een webpagina is geen goede call to action |
Gebruik je een foto van internet, zoals van Wikimedia (zie kader Foute foto’s deel 2) kies dan bij het downloaden voor een versie met een lager aantal beeldpunten of px.
Kijk ook uit met allerlei extra onderdelen, zoals plug-ins en advertenties van adservers op je site. Die vertragen het laden van webpagina’s ook aanzienlijk.
9 - Een onduidelijke call to action
Een call to action is een van de belangrijkste onderdelen op commerciële websites. Maar ook gewone websites, zoals van een voetbalvereniging of hobbyclub, hebben soms een call to action. Deze call to action is een link in de vorm van een tekst, knop of afbeelding waarmee je de bezoeker oproept om iets te doen, bijvoorbeeld een product kopen, een abonnement nemen of lid worden. Een onduidelijke call to action roept niet op tot actie en nodigt niet uit tot klikken. Maak de oproep dus duidelijk genoeg in tekst en beeld en zet hem op een goed zichtbare plek, bij voorkeur bovenin je website en op meerdere pagina’s.
 |
|
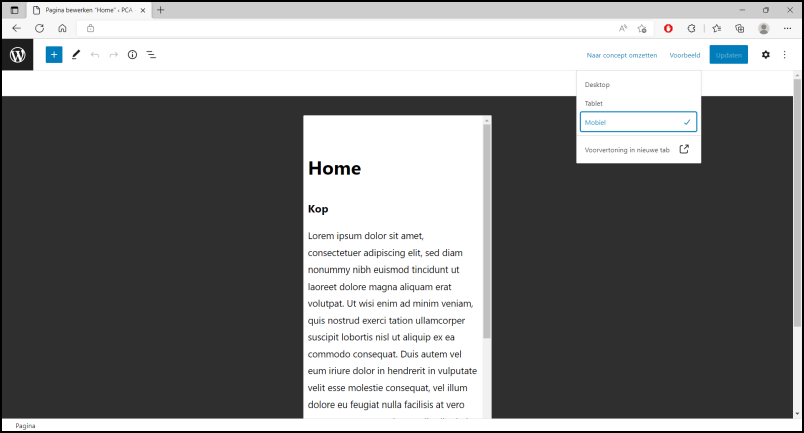
Controleer of je site goed past op verschillende apparaten |
10 - Ongeschikt voor verschillende apparaten
Omdat je je website gewoonlijk bouwt op een pc, is het makkelijk te vergeten dat veel bezoek tegenwoordig via tablets en smartphones komt. Daarom moet je ervoor zorgen dat je site er op een mobiel ook goed uitziet.
Bij de meeste WordPress thema’s wordt hier tegenwoordig al rekening mee gehouden en is de site goed compatibel met meerdere apparaten. Dit kun je controleren bij de instellingen van het thema. WordPress zelf heeft een handige tool in de editor waarmee je je webpagina bewerkt. Klik rechtsboven op Voorbeeld en kies het gewenste apparaat.
 |
|
Zorg ervoor dat je site beveiligd is met SSL |