WordPress is het meest populaire contentmanagementsysteem. Om dat te blijven moet WordPress op de toekomst voorbereid zijn. Daarom is er nu WordPress 5 Bebo waarmee je webpagina’s op een totaal nieuwe manier bouwt.
Alex Wit
Wie weleens heeft gewerkt met WordPress, weet uit ervaring dat de webpagina-editor eenvoudig te gebruiken was, maar ook zijn beperkingen had. Daarom besloten de krachten achter WordPress dat het maken van webpagina’s op een andere manier moest. Ze bedachten de blocks of blokken: de stenen waarmee je een webpagina opbouwt. Er zijn bijvoorbeeld verschillende tekstblokken, zoals een headerblok voor koppen of een paragraafblok voor inhoudelijke tekst. En er zijn blokken voor afbeeldingen, video’s, tabellen, sociale media en nog veel meer. Ieder blok kun je apart instellen en eenvoudig plaatsen op de webpagina. Dat zorgt voor een stuk meer flexibiliteit bij je webdesign.

Allemaal blokken
Aan de slag
Tijd voor een praktische kennismaking met de blokken van WordPress Bebo. Daarvoor heb je wel webruimte bij een hostingprovider nodig. WordPress wordt bij die webruimte tegenwoordig standaard als script of app aangeboden. Een andere optie is WordPress draaien op een eigen server, maar dat is iets teveel om uit te leggen binnen deze workshop. Als je hiermee al ervaring hebt, kun je deze methode gebruiken om WordPress 5 uit te proberen.
WordPress installeren
Als WordPress nog geïnstalleerd moet worden, log je in op je gebruikerspaneel bij je hosting provider. Je kijkt bij de beschikbare scripts of apps en kiest WordPress. De te volgen procedure werkt in grote lijnen hetzelfde bij alle providers.
Je moet nu een aantal basisgegevens voor WordPress en je site opgeven. Een deel daarvan kun je later weer aanpassen. Je domeinnaam is vaak al ingevuld. De installatie-directory is standaard public_html of een soortgelijke map. Bij sommige providers worden je gebruikersnaam en wachtwoord voor WordPress automatisch gegenereerd, bij andere moet je die zelf opgeven. Bewaar die inloggegevens goed. Geef eventueel je mailadres, websitetitel en onderschrift (tagline) op en stel WordPress in op Nederlandstalig. Klik op Installeer of een soortgelijke knop en WordPress wordt geïnstalleerd
Inloggen bij WordPress
Je gaat nu naar het administratordeel van WordPress. Je kunt dit vaak direct bereiken via het control panel bij je hosting provider: klik achter de naam van je WordPress-site op Log In.
De andere optie is surfen naar het adres van je WordPress site, bijvoorbeeld: www.jedomeinnaam.nl/wp-admin Let op het gedeelte /wp-admin. Log in met je WordPress gegevens. Je komt terecht op het dashboard: van hieruit maak en onderhoud je je site. Hierin is in WordPress 5 niet bijster veel veranderd.
WordPress updaten
Er is een goede kans dat bij de recente installatie van WordPress al de Bebo versie is gekozen. Ook kan je eerdere WordPress installatie al automatisch ge-update zijn.
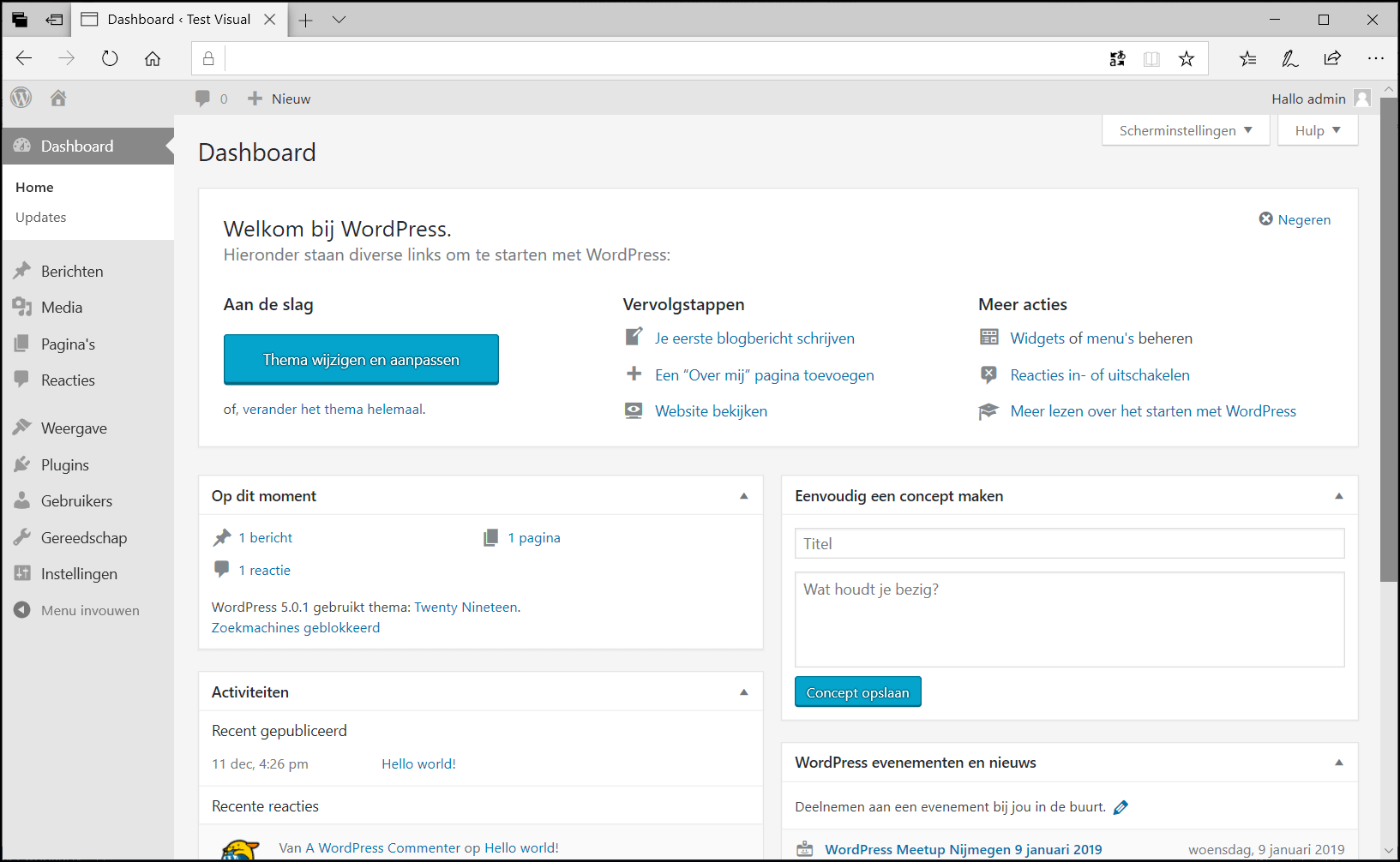
Je vindt de versie-informatie op het dashboard in het vakje Op dit moment. Als daar een versie lager dan 5.0 staat, moet je nog zelf updaten. Let daarbij op als je al een website met WordPress hebt gemaakt. Lees voor updaten eerst de info in het kader Updaten met een bestaande website.
Als je WordPress wilt updaten, klik je op de optie Dashboard boven in het hoofdmenu. Als er achter Updates een cijfer staat, zijn er updates beschikbaar: klik dan op Updates. Is niet de meest recente versie van WordPress geïnstalleerd, installeer die dan via de bijhorende knop.
De WordPress versie staat bij Op dit moment
Nieuwe editor
Als je WordPress 5 hebt geïnstalleerd, kun je kennismaken met de nieuwe blokken. Klik in het hoofdmenu op Pagina’s | Nieuwe pagina. Je komt meteen in de nieuwe editor. Dat is even wennen als je de oude, vertrouwde editor gewend bent. Je ziet meteen de enorme verschillen, zoals het ontbreken van de werkbalken waar je zoveel mee deed. Alle gereedschappen en eigenschappen zijn in de nieuwe editor direct gekoppeld aan een blok. Eerst typ je de titel van de pagina in het tekstvak Titel toevoegen, bijvoorbeeld: Bloktest. Dit tekstvak is overigens nog geen blok.
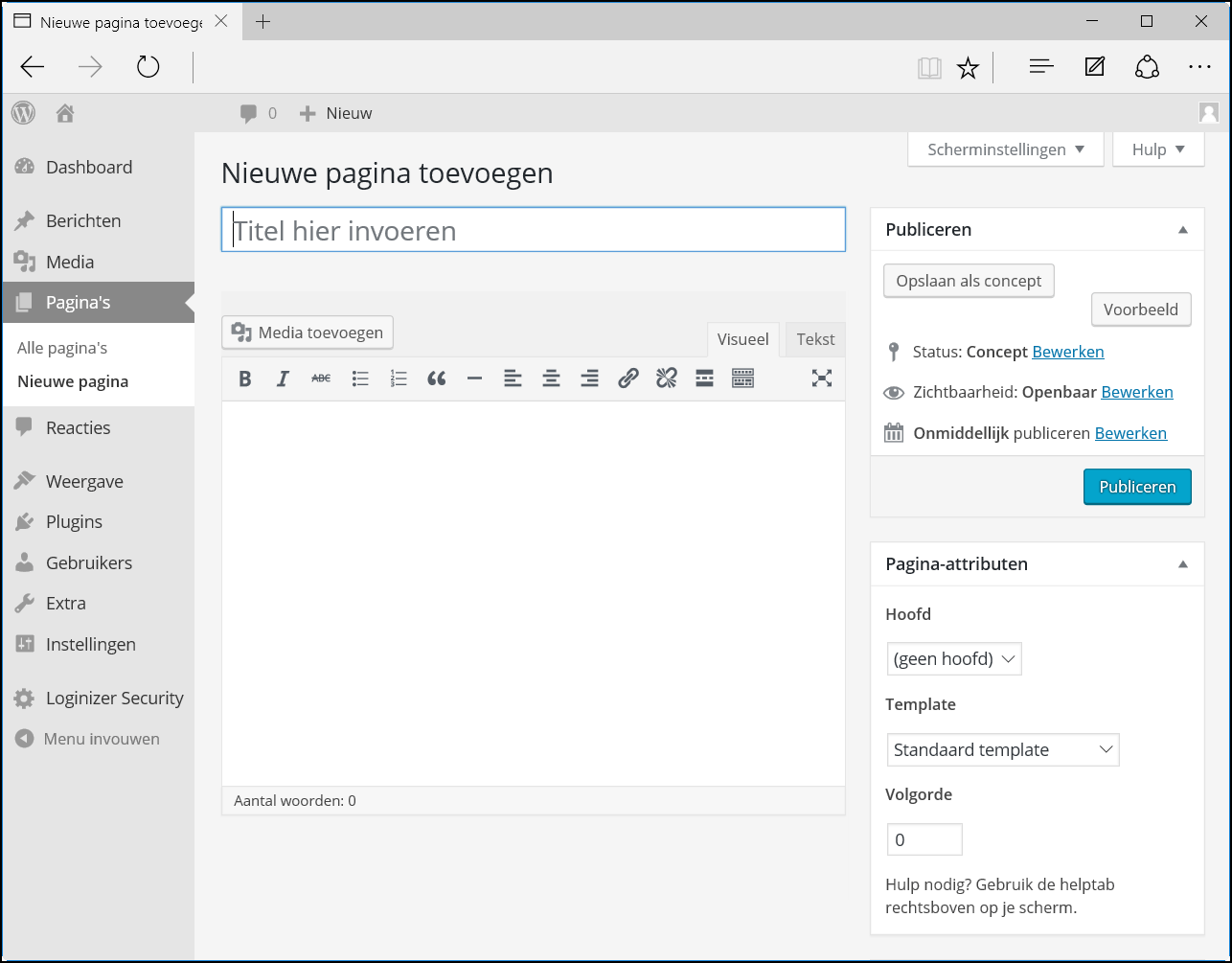
 De oude editor
De oude editor
Tekstblokken
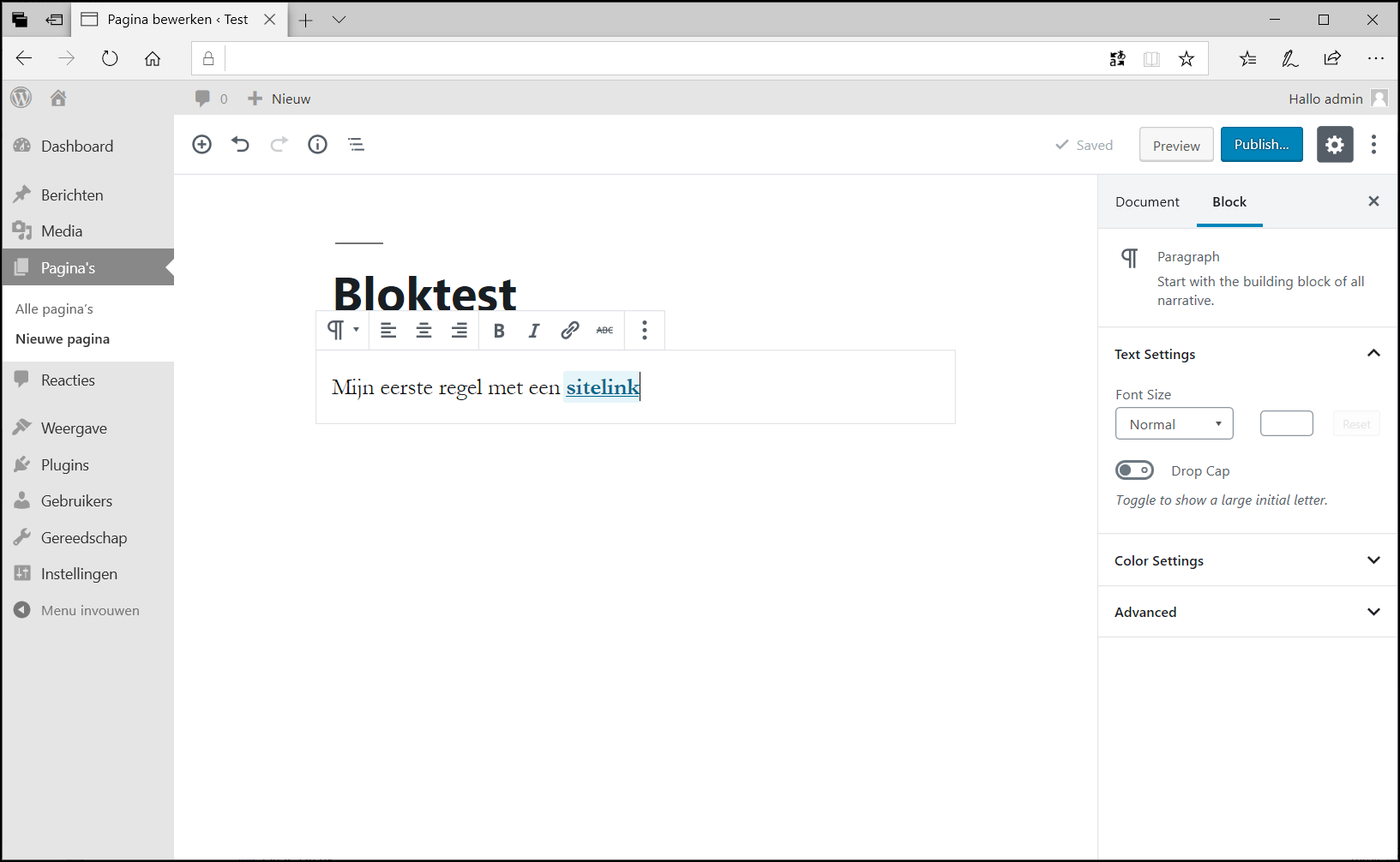
Standaard staat er op een nieuwe pagina altijd een tekstblok. Die staat onder het titelvak. Klik op Begin met schrijven of typ / om een blok te kiezen. Typ een tekst, bijvoorbeeld: Mijn eerste regel met een sitelink. Hou er rekening mee dat beschrijvingen in de editor soms in het Nederlands en soms in het Engels kunnen zijn.
Na het typen verschijnt een werkbalk direct boven het blok, met daarin de instellingen specifiek voor dat type blok. Een tekstblok heeft bijvoorbeeld andere knoppen dan een afbeeldingblok. Best handig, want zo word je niet lastiggevallen met knoppen die je toch niet kunt gebruiken.
De werkbalkknop helemaal links laat je kiezen voor een andere blokvariant. Verder zie je bij een tekstblok de bekende knoppen voor het opmaken, zoals uitlijning en de tekst vet maken. Selecteer bijvoorbeeld het woord sitelink en klik op de B. Je voegt ook makkelijk een link toe. Zorg dat sitelink nog geselecteerd is en klik op de knop met de schakel (Link). Je typt vervolgens de url van een website, bijvoorbeeld https://www.pcactive.nl. Een link kopiëren en plakken in het tekstvak kan ook. Naast het link-tekstvak staan twee nieuwe knoppen. Klik op de drie puntjes (Link settings). Een knop met drie puntjes geeft altijd aan dat er extra opties zijn bij een blok. Bij links kun je opgeven dat je een website wilt openen in een apart tabblad. Klik op Open in New Tab.
Als je wilt linken naar een andere pagina binnen je eigen site, typ je simpelweg de eerste letters van de paginatitel. De pagina verschijnt in een lijst en je klikt erop om hem toe te voegen als link.
Klaar met de link? Klik op het pijltje dat de hoek om gaat (Apply) en je link is een feit. De info staat in het vakje bij de link en je wijzigt hem eventueel met het potloodje (Edit). Klik naast sitelink in het blok. Om de link weer eventueel te verwijderen, klik je erop en daarna op de schakel (Unlink).
 De nieuwe editor
De nieuwe editor
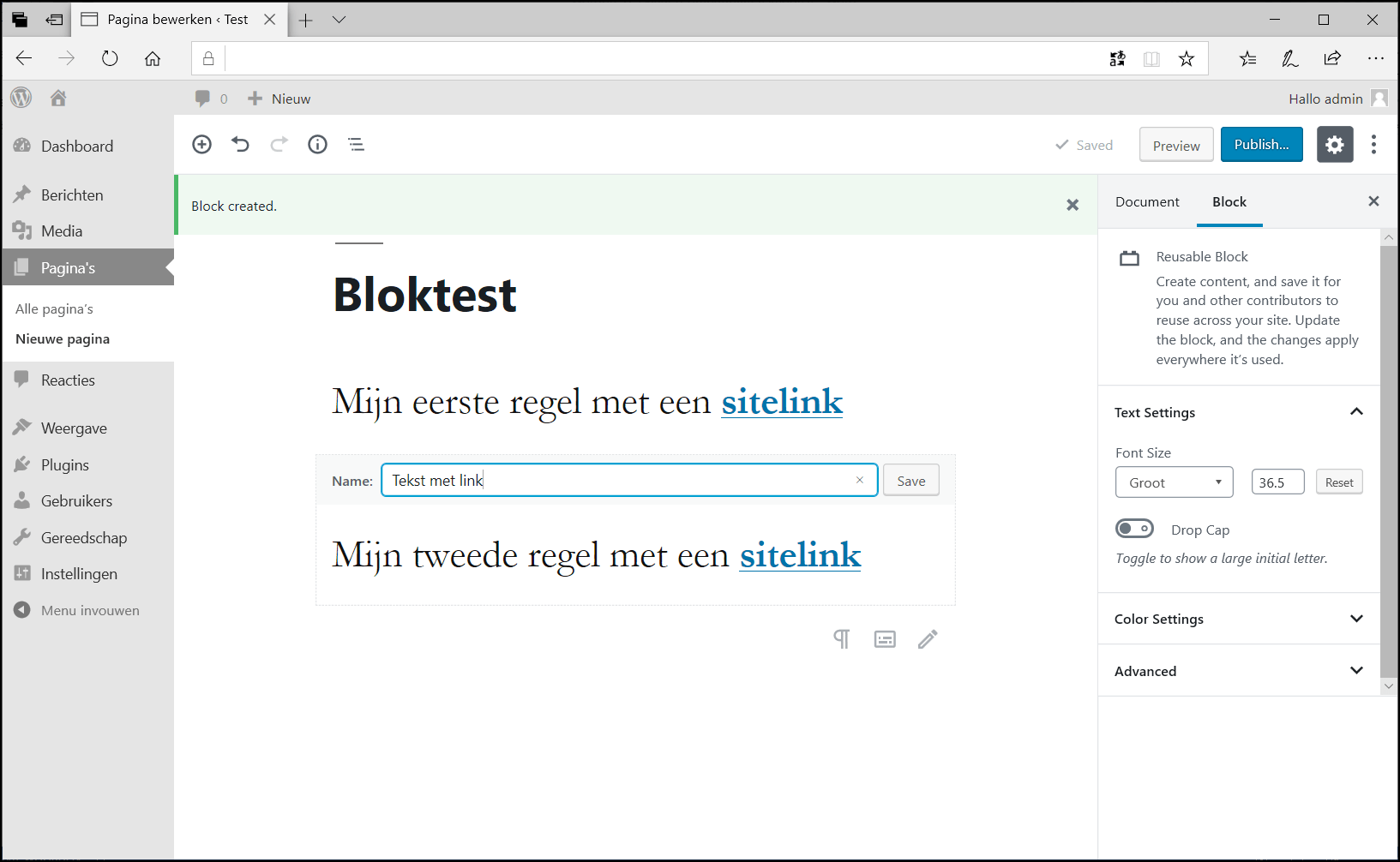
Extra instellingen
Behalve de opties in de blokwerkbalk, staan er rechts in de editor nog andere eigenschappen van het blok die je kunt aanpassen. Die vind je onder de tab Block. Bovenin zie je omschrijving van het type blok: in dit geval een paragraaf. Daaronder staan verschillende instellingen. Om een categorie open te klappen, klik je erop. Klik bijvoorbeeld op Text settings. Je stelt hier onder meer de Lettergrootte (Font Size) in. Open de lijst en kies een ander formaat, zoals Groot. Klik nogmaals op de lijst om hem weer te sluiten. Met de Color settings geef je een kleurtje mee aan de tekst of de achtergrond. Ieder type blok zal in dit kader zijn eigen instellingen laten zien.
Blok opties
Er zijn naast specifieke opties voor een type blok ook algemene opties. Die zie je als je klikt op de drie puntjes (More options) in de werkbalk bij het blok. Hier zitten een aantal erg handige opties bij, zoals Duplicate. Hiermee dupliceer je het blok met al zijn instellingen. Klik erop en je ziet een kopie van het tekstblok in de editor, inclusief de link. Verander het woord eerste in dit blok door tweede.
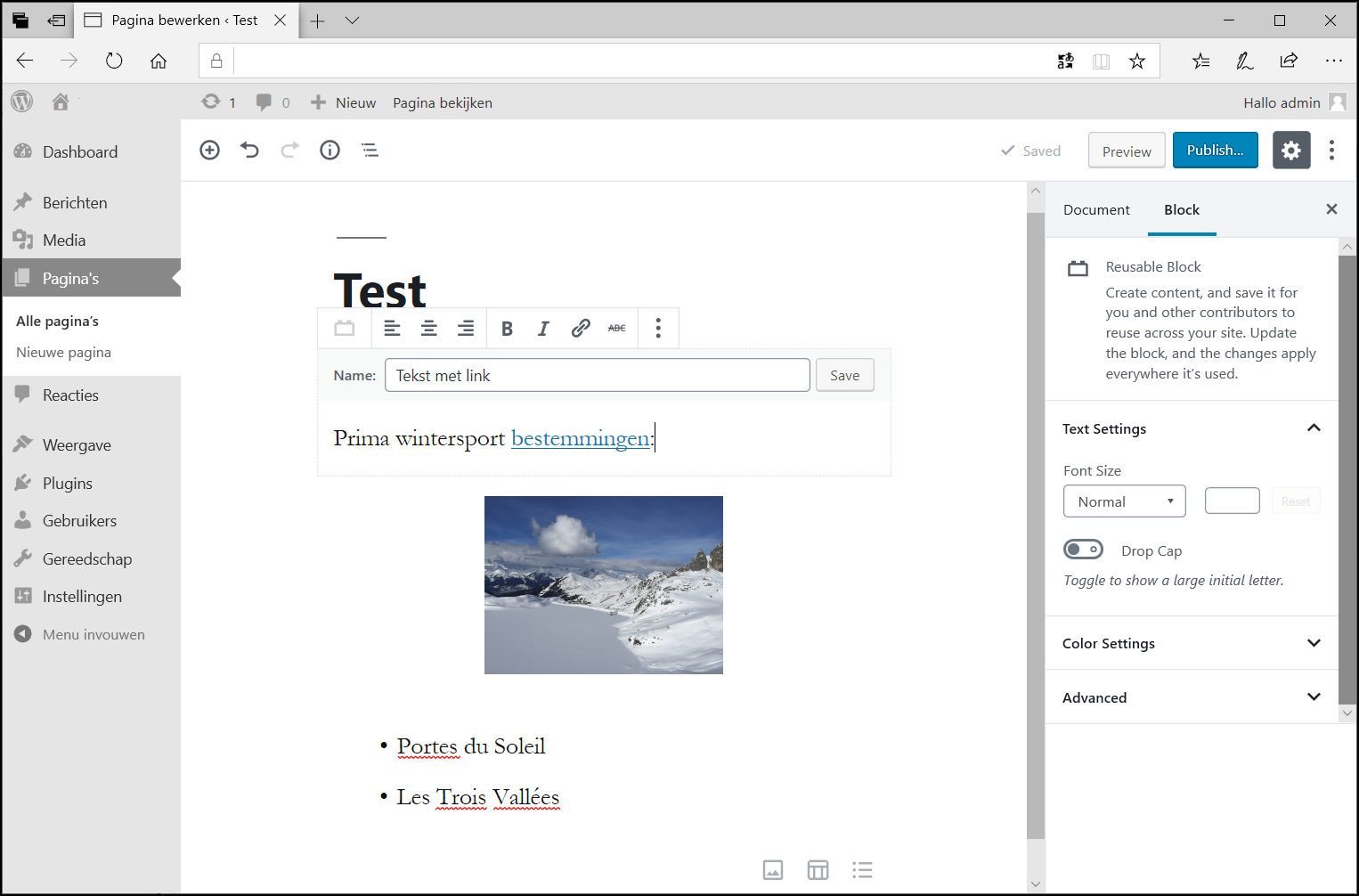
Klik nogmaals op de drie puntjes. Er staat in dit menu nog een soort dupliceeroptie: Add to Reusable Blocks. Hiermee voeg je een blok inclusief de instellingen toe aan een bibliotheek. Handig als je bepaalde blokken op meerdere pagina’s wilt gebruiken en ze in een keer allemaal wilt aanpassen. Klik op Add to Reusable Blocks. Typ een naam voor het blok, bijvoorbeeld: Tekst met link. Klik op Save. Je verwijdert vervolgens het geselecteerde blok: klik op de drie puntjes en kies Remove Block.
 |
| Bewaar een blok voor later |
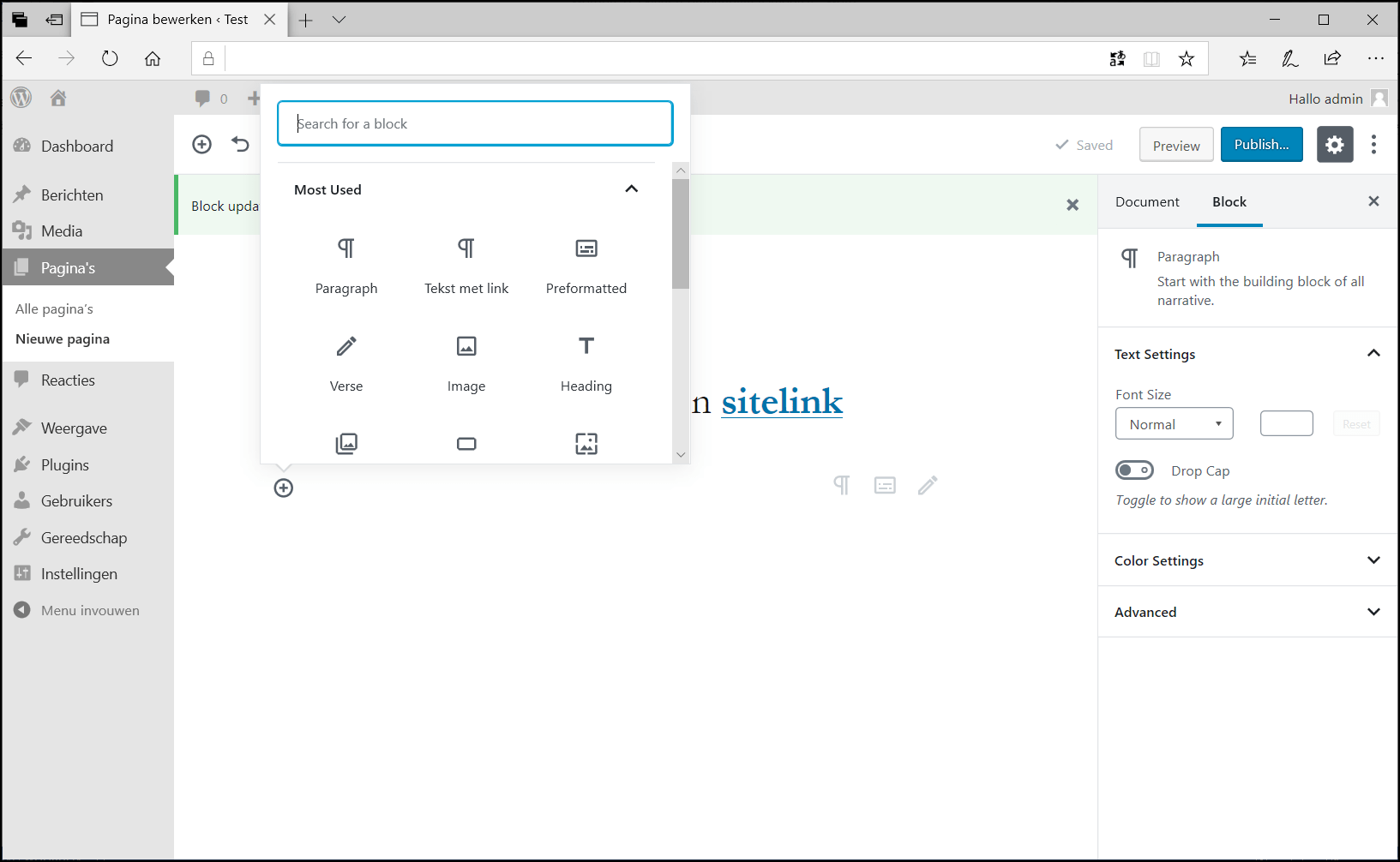
Nieuw blok toevoegen
Om je herbruikbare tekstblok als nieuw blok toe te voegen op de pagina, klik je op de drie puntjes in de werkbalk en kies je Insert After. Hiermee maak je een nieuw blok onder het geselecteerde blok. Met Insert Before zet je er een boven. Je geeft nu aan wat voor een type blok je wilt. Met de drie knoppen aan het einde van de plaatshouder voeg je een specifiek soort tekstblok toe. Maar wij kiezen voor de volledige lijst: klik op de +.
Er verschijnt een overzicht met alle standaardblokken, netjes onderverdeeld in verschillende categorieën. In Most Used staan de blokken die je vaak hebt gebruikt. Onder Algemene blokken staan de blokken die je over het algemeen het meest op webpagina’s zet, zoals headers, teksten, afbeeldingen of een handige fotogalerij. Als je één voor één door de categorieën wandelt, zie je welke blokken je allemaal tot je beschikking hebt. De blokken onder Insluitingen zijn extra interessant in onze drukke sociale media tijden.
Helemaal onderaan staat de categorie met blokken die je eerder hebt opgeslagen. Klik op Reusable. Daar staat je eigen Tekst met link: klik daarop. Het blok wordt toegevoegd aan je pagina.
Eén van de grote voordelen van werken met blokken is dat je ze makkelijk ergens anders op de webpagina kan neerzetten. Hou de cursor links op het onderste blok. Met een klik op het pijltje omhoog, schuif je het blok naar boven.
 Een overzicht met de standaard blokken
Een overzicht met de standaard blokken
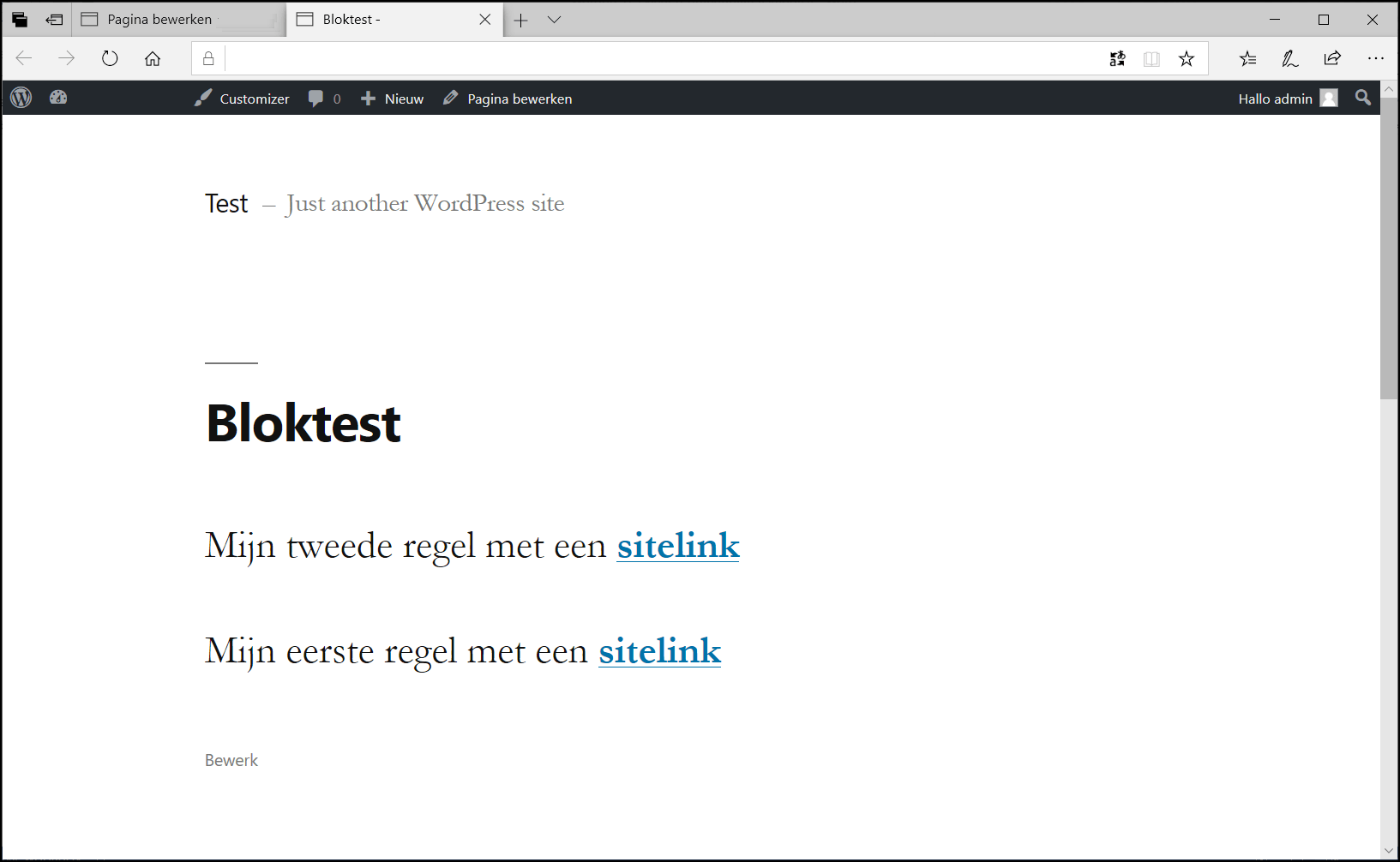
Pagina opslaan en bekijken
Als je eenmaal de basisprincipes kent, is een webpagina bouwen met blokken vooral een kwestie van uitproberen. Experimenteer met de verschillende blokken en kijk simpelweg wat er gebeurt. Om tussendoor af en toe te bekijken hoe je pagina er in een browser uitziet, klik je op de knop Preview rechtsboven. Je pagina opent dan op een apart tabblad dat je na bekijken weer kunt sluiten.
WordPress slaat al automatisch tussentijdse versies op. Om zelf online te publiceren op je site, gebruik je de knop Publish…. Je ziet dan nog een aantal publicatie-opties. Bij Visibility geef je aan wie je pagina mag zien en bij Publish wanneer hij gepubliceerd moet worden. Klik daarna op Publish.
 |
| Een preview van je blokkenpagina |
Optioneel
In de volgende nummers van PC-Active zie je hoe je met behulp van de blokken in WordPress een website vanaf de grond af opbouwt.
Gewoonlijk gaf overstappen naar de volgende versie van WordPress met een werkende website weinig problemen. Maar bij de upgrade naar WordPress 5 Bebo gaat het om zo’n fundamentele verandering dat enige voorzichtigheid geboden is. Het is wel enigzins vergelijkbaar met de complicaties met diverse drivers bij de upgrade van Windows 7 naar Windows 8.
De problemen bij upgraden komen vooral voort uit het thema en de plugins die je bij je site gebruikt, omdat ze soms nog niet zijn bijgewerkt voor WordPress 5. Controleer daarom eerst of je gebruikte thema en plug-ins WordPress 5 ready zijn.
Gebruik je een ander thema dan een WordPress Twenty thema? Klik dan op Weergave | Thema’s. Klik op het actieve thema. Achter Door staat de link naar de themawebsite met meer info.
Voor plugins klik je op Plugins | Geïnstalleerde plugins. Klik bij een plugin op Details bekijken en je ziet bij Compatible tot of hij geschikt is voor WordPress 5. Gebruik je nog niet compatible thema’s of plugins, wacht dan met upgraden naar WordPress 5 om risico’s voor je site te voorkomen.
Voor de zekerheid kun je voor het upgraden nog een back-up maken van de database waarin je WordPress site staat. Dat doe je via het control panel bij je hosting provider. Gebruik de help-informatie voor ondersteuning.
