WordPress is een flexibel en uitgebreid content managementsysteem. Dat geeft veel mogelijkheden voor het bouwen van een mooie website, maar ook veel bijkomende vragen. Daarom deze handige FAQ.
Alex Wit
Zoals je in de vorige twee workshops over WordPress 5 Bebo hebt kunnen zien, valt er heel wat te vertellen over dit CMS. Met die basiskennis bouw je al vrij vlot een aardige website, maar de kans is groot dat je vroeg of laat toch vragen hebt. Al is het alleen maar omdat je een nog betere site wilt.Zoals je in de vorige twee workshops over WordPress 5 Bebo hebt kunnen zien, valt er heel wat te vertellen over dit CMS. Met die basiskennis bouw je al vrij vlot een aardige website, maar de kans is groot dat je vroeg of laat toch vragen hebt. Al is het alleen maar omdat je een nog betere site wilt.
1. Waarom ziet een thema er bij mij anders uit dan het themavoorbeeld?
Het komt regelmatig voor dat je een thema vindt dat er prima uitziet op het voorbeeldplaatje. Maar na installeren en activeren lijkt het thema niet meer op het voorbeeld. Plaatjes, teksten, pagina’s en andere onderdelen ontbreken en je website ziet er eerder uit als een uitgekleed weblog.Dit komt door het ontbreken van de democontent. De democontent bestaat uit allerlei elementen die je op een goede website terugvindt, zoals teksten, foto’s en menu’s. Zonder die content is het lastig om de opmaak en indeling van een thema, en dus website, te zien.
Er zijn verschillende redenen waarom de democontent niet mee geïnstalleerd wordt. De belangrijkste is dat de maker simpelweg geen inhoud meelevert bij het thema. Het voorbeeldplaatje bij het thema is niet meer dan dat: een voorbeeldplaatje van een afgeronde website. Dit is vooral het geval bij gratis thema’s. Bij foto’s moet bijvoorbeeld geld voor de rechten worden betaald. Geen democontent meenemen, houdt het thema gratis.Bij betaalde thema’s zit gewoonlijk wel democontent die je mag gebruiken op je site of kunt vervangen door je eigen inhoud. Gebruik je een gratis light-versie van een betaald thema, dan zit er ook meestal inhoud bij. Bij sommige thema’s is er een handige optie waarmee je democontent aan- of uitzet. Die optie vind je gewoonlijk via Weergave | Customizer.
Een homepagina die is ingesteld als blogpagina, kan er ook voor zorgen dat democontent niet te zien is. Zet dan de homepagina op statisch: Weergave | Customizer | Homepage-instellingen. Zet Je homepagina toont op Een statische pagina. Geef bij Homepagina de gewenste homepagina op.Houd er ook rekening mee dat sommige hostingproviders democontent van gratis thema’s blokkeren, omdat ze hun klanten graag met een grotendeels blanco website laten beginnen.
2. Ik vind werken met blokken niet prettig. Kan ik nog de oude editor gebruiken?
Ja, dat kan zeker. Als je voor het eerst WordPress installeert, kun je bij sommige hostingproviders nog een WordPress-versie eerder dan 5.0 installeren. Die werkt nog standaard met de oude editor. Houd er wel rekening mee dat deze WordPress-versie niet verder is geüpdatet.
Een andere mogelijkheid is de klassieke editor als plug-in te installeren. Klik op Plugins | Nieuwe plugin. Zoek op Classic editor. Installeer en activeer de klassieke editor.
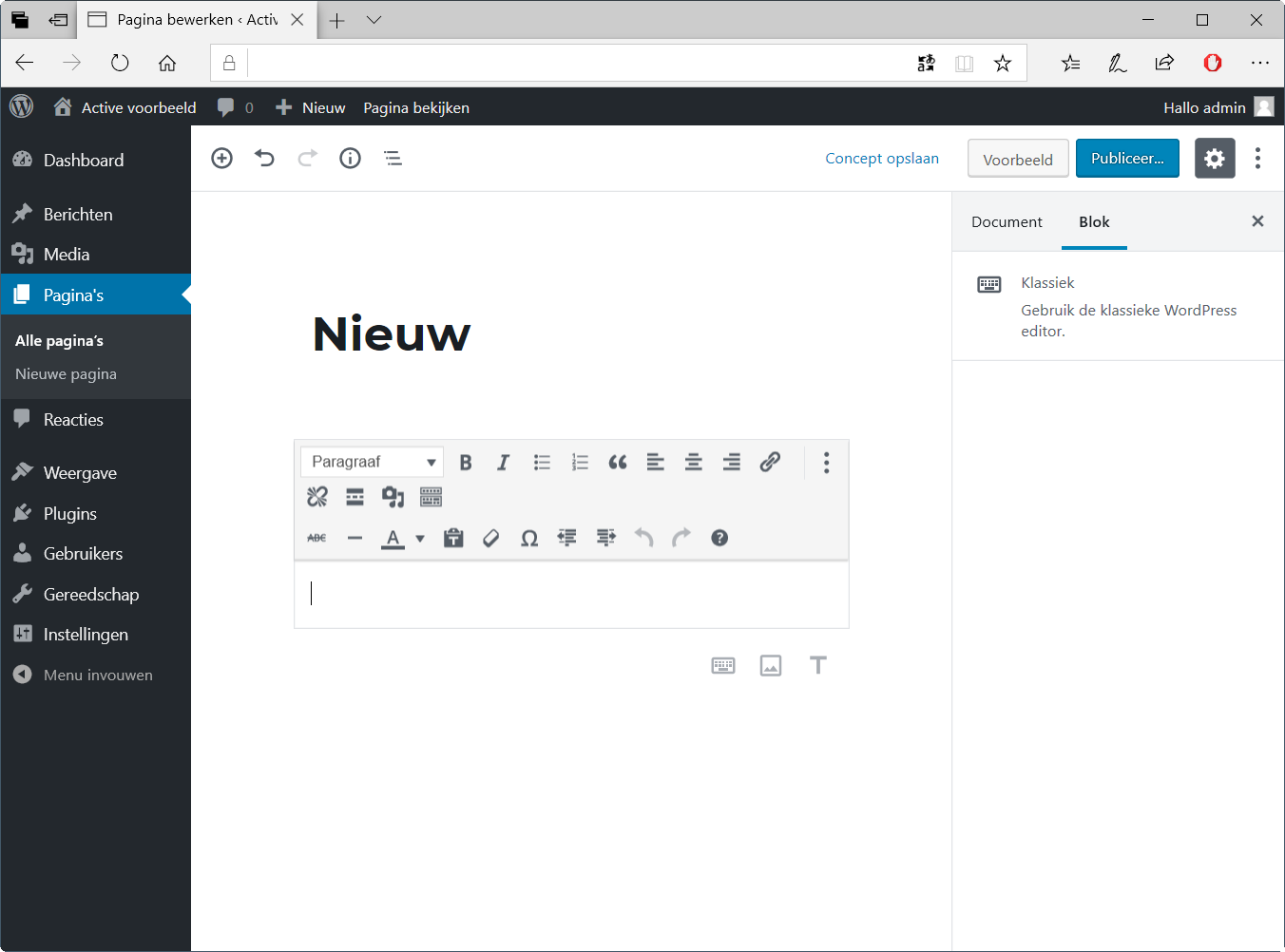
De oude editor is ook beschikbaar als blok in WordPress 5, zodat je per blok bepaalt of je die wilt gebruiken. Voeg een nieuw blok toe met +. Klik daarna in de categorie Opmaak op Klassiek.
 Gebruik de klassieke editor in een blok
Gebruik de klassieke editor in een blok
3. Een plug-in die ik altijd gebruikte, werkt niet meer. Hoe kan dat?
Een ingrijpende update als die naar WordPress 5 heeft ook gevolgen voor onderdelen als thema’s en plug-ins. Als de maker zo’n onderdeel niet heeft geüpdatet, kan het gebeuren dat het niet meer goed werkt in de nieuwste versie van WordPress.
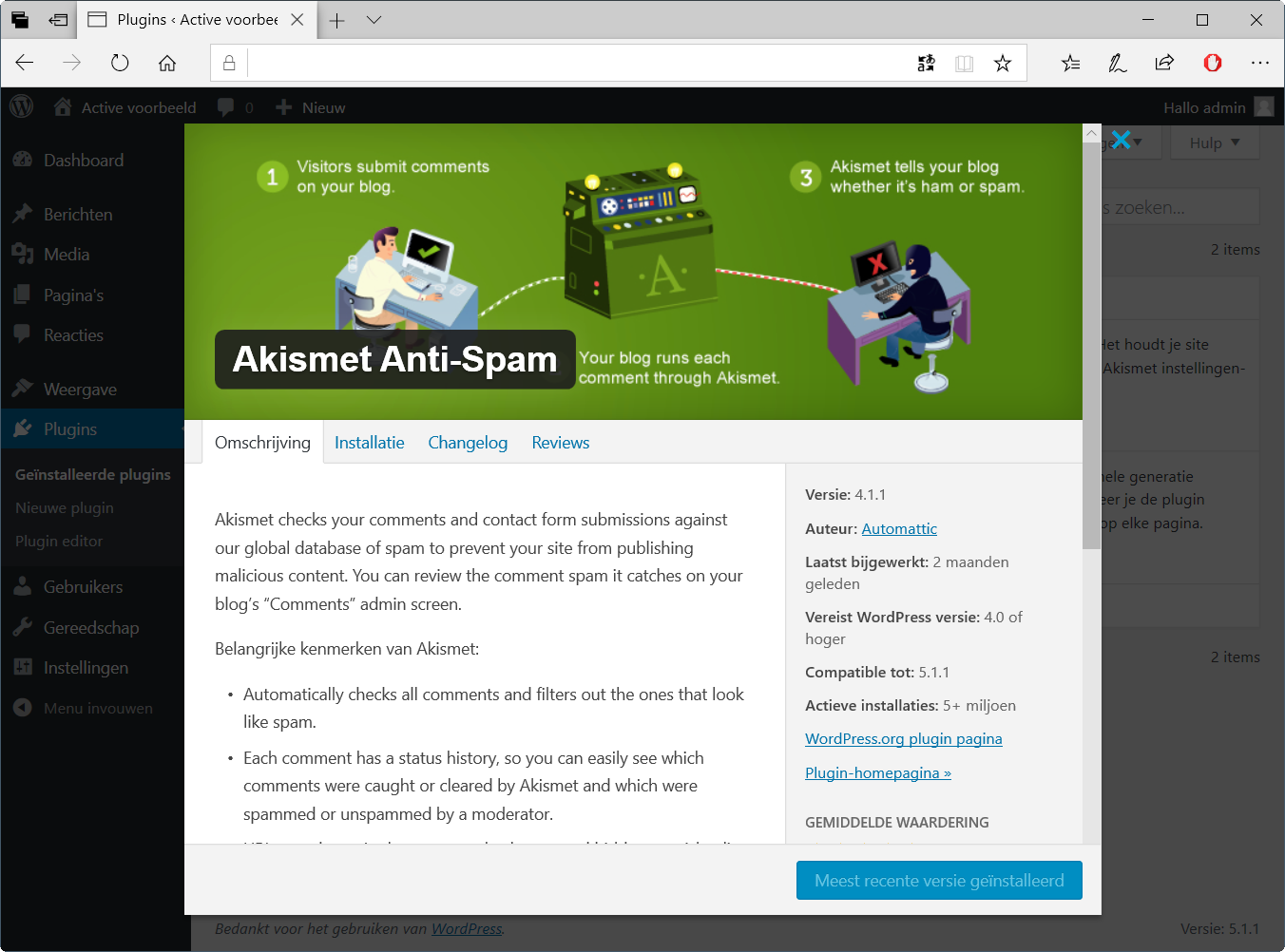
Om te zien of je geïnstalleerde plug-ins compatibel zijn, ga je naar Plugins | Geïnstalleerde plugins. Klik bij de plug-in op Details bekijken. In het grijze kader rechts zie je dan wanneer de plug-in voor het laatst is bijgewerkt en tot welke versie van WordPress hij compatibel is. Let erop dat deze versie niet te ver achterloopt op de huidige versie van WordPress. Een versie compatibel tot WordPress 5.0 kan problemen geven. Zoek in dat geval een alternatieve plug-in die wel up-to-date is. Bij plug-ins die je nieuw wilt installeren, staat ook altijd om welke versie het gaat.
 Let erop dat plug-ins compatibel zijn
Let erop dat plug-ins compatibel zijn
4. Hoe voeg ik een Google Maps kaart in op een webpagina?
Eerst voeg je een Eigen HTML-blok toe uit de categorie Opmaak. In een tweede tabblad open je maps.google.nl. Zoek de kaart op die je wilt toevoegen. Klik op de drie streepjes (Menu) en daarna op Kaart delen of insluiten. Klik op Een kaart insluiten | HTML Kopiëren. Ga terug naar je pagina in WordPress en klik in het vak HTML schrijven. Druk op Ctrl + V. De code voor de kaart wordt ingevoegd. Publiceer de pagina en je ziet de Google kaart terug op je website.
5. Hoe voeg ik een YouTube-video toe aan een webpagina?
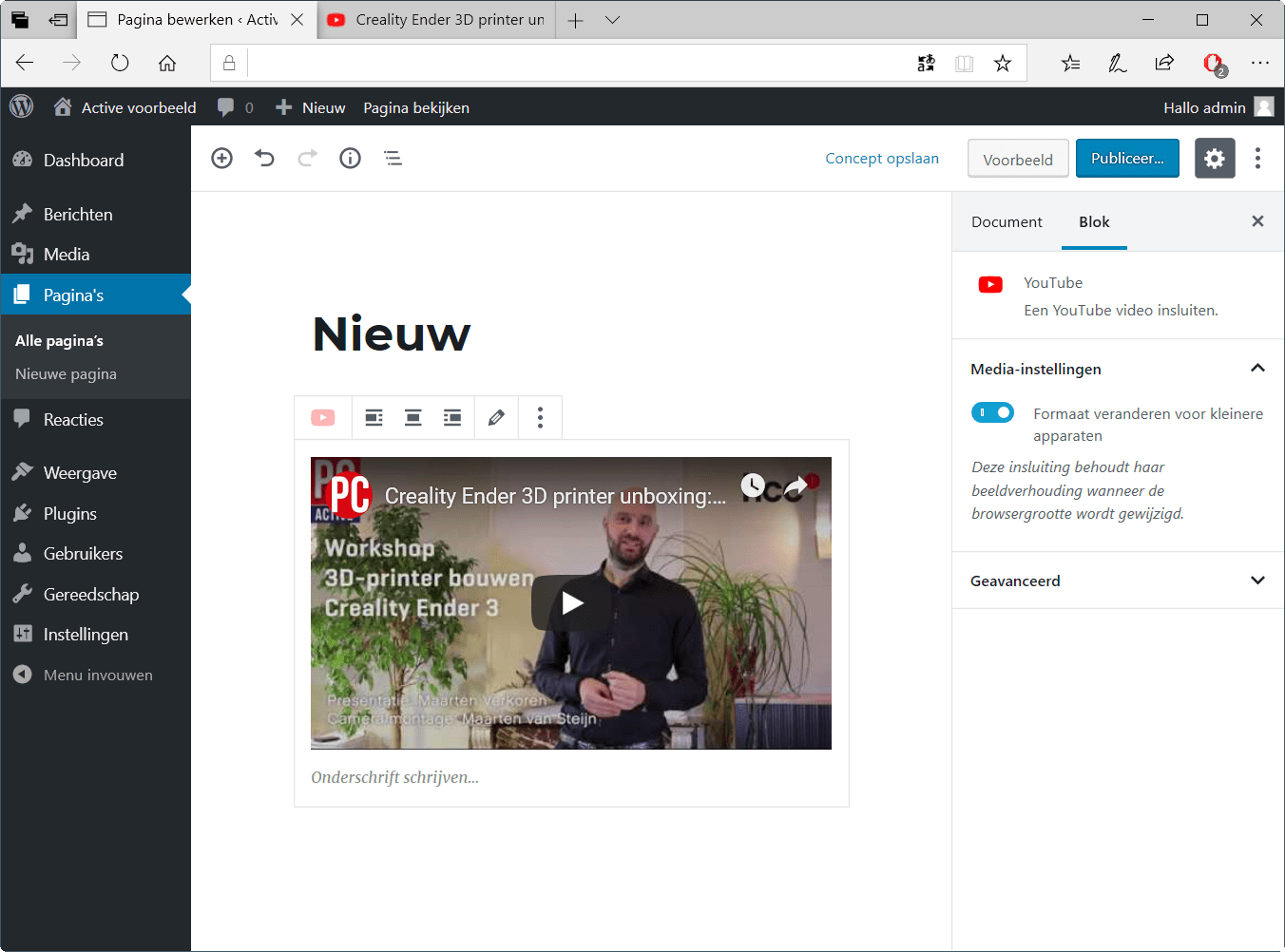
WordPress 5 heeft voor allerlei sociale media-blokken aan boord. Dat maakt het toevoegen of insluiten van bijvoorbeeld YouTube-video’s eenvoudig. Voeg het blok YouTube toe uit de categorie Insluiten. Open YouTube op een tweede tabblad en ga naar de pagina met je video. Kopieer de url in de adresbalk van je browser en plak die in het YouTube-blok in WordPress. Klik op Insluiten en publiceer de pagina.
 Sluit eenvoudig een YouTube video in op je webpagina
Sluit eenvoudig een YouTube video in op je webpagina
6. Hoe zet ik andere lettertypen op mijn site?
In WordPress worden standaard lettertypen als Arial en New Times Roman gebruikt voor tekst op webpagina’s. Die zijn goed leesbaar maar ook een beetje saai. Sommige thema’s geven je bij de instellingen de mogelijkheid om het lettertype van allerlei soorten teksten aan te passen. Heb je die optie niet? Geen probleem: er zijn voldoende plug-ins voor. Zoek via Plugins | Nieuwe plugin op de term fonts.
Sommige plug-ins vragen wel wat kennis van HTML en CSS, maar bij plug-ins als Google Fonts for WordPress en WP Google Fonts is het simpelweg kwestie van aangeven welk type teksten je wilt voorzien van welk lettertype bij de instellingen.
7. Hoe kan ik mijn website er professioneler uit laten zien?
De makkelijkste manier is een gratis of betaald thema, zoals van www.themeforest.net, te gebruiken. Je hebt dan al een kant en klare indeling en een opmaak die er goed uitzien. Maar ook met een paar simpele tweaks zorg je er snel voor dat je site er beter uitziet. Verdeel je site bijvoorbeeld in meerdere kolommen met het Kolommen-blok in Layout elementen. In iedere kolom zijn elementen als tekst en afbeeldingen toe te voegen.
Verdeel langere teksten in kortere stukken met koppen en paragrafen (Algemene blokken). Voeg her en der een afbeelding toe tussen de tekst met het Afbeelding-blok (Algemene blokken) of in combinatie met tekst met Media & tekst (Layout elementen).
Let ook op een goede indeling van je website in meerdere pagina’s, zoals: Home, Over ons, Leden, Contact, enzovoort. Dit maakt je site overzichtelijk. En laat je rustig inspireren door professionele sites door te kijken hoe ze daar de indeling en opmaak gedaan hebben.
 Gebruik andere sites ter inspiratie
Gebruik andere sites ter inspiratie
8. Ik wil graag een contactformulier op mijn website. Hoe doe ik dat?
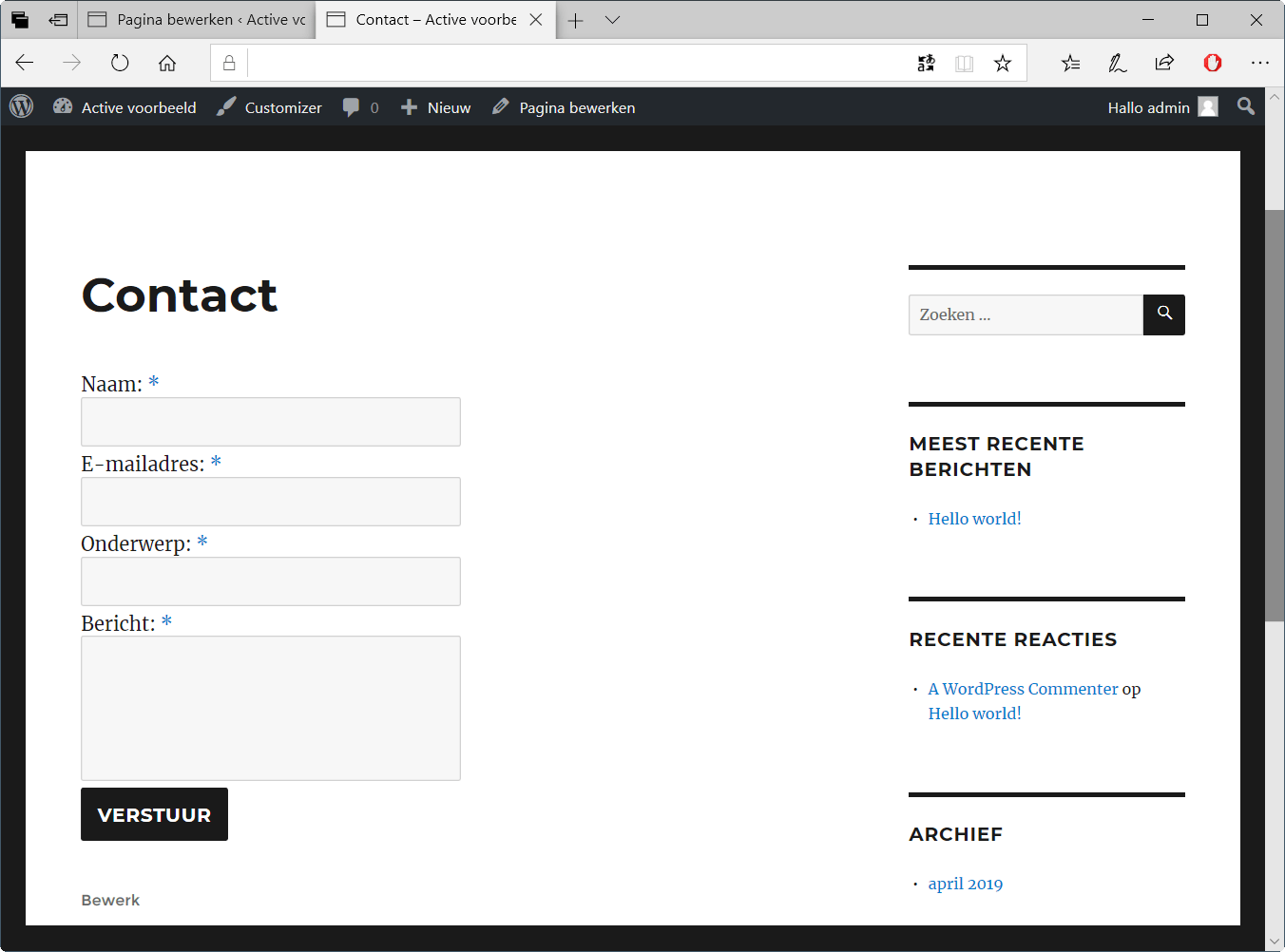
Maak in de eerste plaats een aparte contactpagina met je contactgegevens. Gebruik vervolgens een van de vele plug-ins voor het toevoegen van een contactformulier. Een goed voorbeeld is contact form by bestwebsoft. Zoek, installeer en activeer die plug-in. Klik dan bij Contact Form op Instellingen. Sluit het eventuele tip-venster. Klik op Use this email address en vul je mailadres in. Klik daarna op de tab Additional Settings. Geef met een vinkje aan welke invulvakken in het formulier moeten komen. Geef helemaal onderin bij Actie nadat de e-mail is verzonden op welke boodschap het formulier na verzenden moet tonen. Klik op Bewerkingen opslaan. Je voegt het formulier toe met een Shortcode-blok uit Widgets. Typ in het blok: [bestwebsoft_contact_form] Let op de liggende streepjes in plaats van spaties.
 Gebruik een formulier voor contact met de bezoekers
Gebruik een formulier voor contact met de bezoekers
9. Kan ik een bepaald deel van mijn website alleen toegankelijk maken voor mensen met een account?
Een alleen voor leden toegankelijk deel op een website kan handig zijn voor bedrijven en verenigingen. Ook hier is een speciale plug-in weer het antwoord, zoals de populaire WP-Members. De gratis versie is al prima geschikt voor veel toepassingen. Hij biedt onder andere een aanmeld- en inlogpagina voor op je site. De pro-versie is ook geschikt voor gebruik in combinatie met de webwinkel plug-in WooCommerce.
10. Hoe vermijd ik spam op mijn site?
Onbeschermde websites zijn een dankbaar doel voor spambots. Daarom is het verstandig een antispam plug-in te gebruiken. Akismet is meestal standaard al mee geïnstalleerd bij de installatie van WordPress. Alleen moet de plug-in nog geactiveerd en ingesteld worden. Akismet beschermt commentaardelen en contactformulieren op je site of blog.Om ongewenste robotleden te voorkomen kun je een captcha plug-in als Google Captcha gebruiken.